USER INTERFACE DESIGN
SmartCrop
Introducing the Autonomous Grocery Delivery Cart: Revolutionizing Convenience and Efficiency Grocery on Wheels is a new idea that offers convenience, efficiency, and outstanding service to the grocery shopping experience. In today's fast-paced world, where time is of the utmost, this initiative emphasises the significance of discovering inventive solutions to simplify daily activities.
My Role
- User Flow Design
- User testing
- Wireframing
- Prototype Developement
We were given one device and asked to design a usable and functional interface for the specific device. The device I created an interface for is the Mobile phone.
The Goal
To create an app which enables user to purchase groceries and then have them delivered right to their door. The application will have a user- friendly and straightforward interface that allows users to easily browse,choose, and purchase things. The users also will be able to monitor their orders, administer their accounts, and view shipping information through the app.
Who is this for?
We decided to focus on students as our user demographic as we believed that Smartcrop will be most beneficial for students who have hectic schedules and limited mobility options.
And Why?...
#1 CONVIENCE
The rebrief highlights diverse user demographics, requiring features that are easy to use and valuable to all users, regardless of their technical skills or beach knowledge. This approach aims to ensure the app benefits the entire beach community equally.
#2 NUTRITIOUS FOOD ALTERNATIVES
Students are frequently confronted with a lack of healthy food choices on the campus or in their surrounding neighbourhood. The app is capable of providing a variety of fresh and healthy food options not found on campus or in the surroundings.
#3 SUSTAINABILITY
A Lot of students have concerns about the environment and are looking at sustainable dietary options. By utilising appliances that are energy efficient, energy from renewable sources, and management of waste systems promoting recycling and composting, the grocery on wheels concept promote sustainability.
DESIGN PROBLEM
How might we provide a grocery delivery service which is customisable in person and process payment after the user gets their groceries and is satisfied with it.
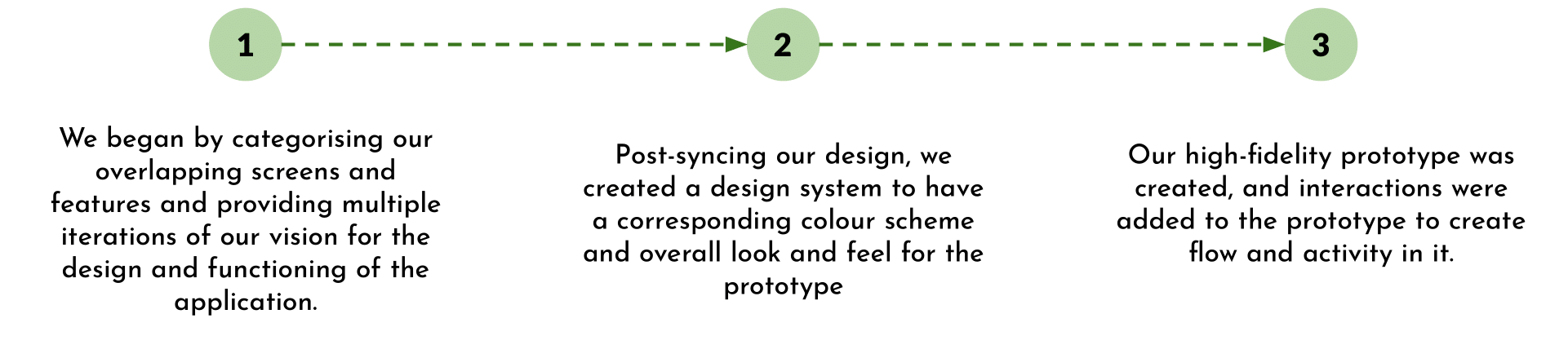
Developement Process
Grocery on Wheels Features
RESEARCH SUMMARY
From our ethnography study and our user research, the key pain points most users were unhappy with were :
- Lack of communication between the user and the delivery unit.
- The estimated time of arrival provided never being accurate.
- Not being contacted for any issue regarding the order.
- And, Quality of the products
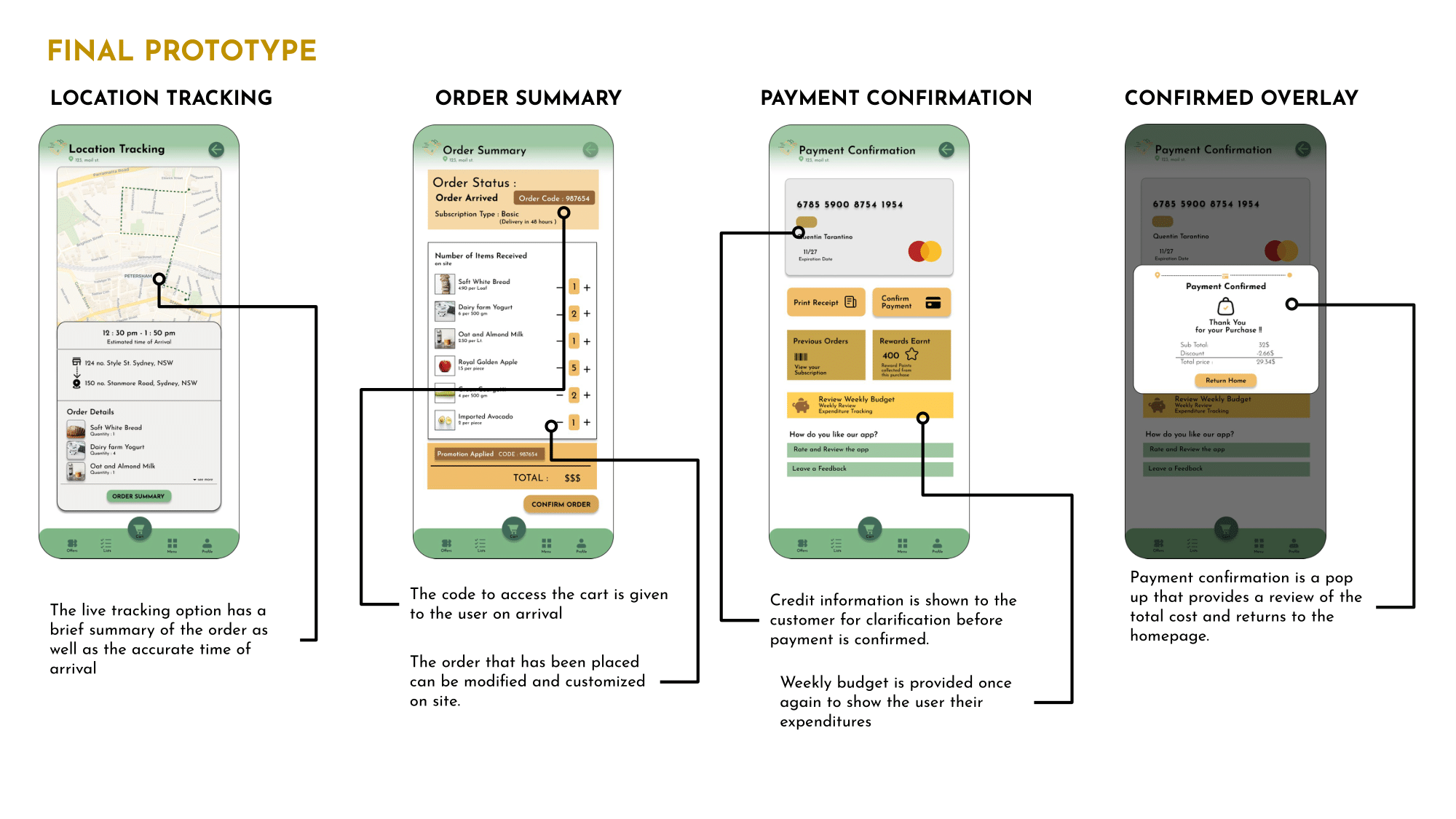
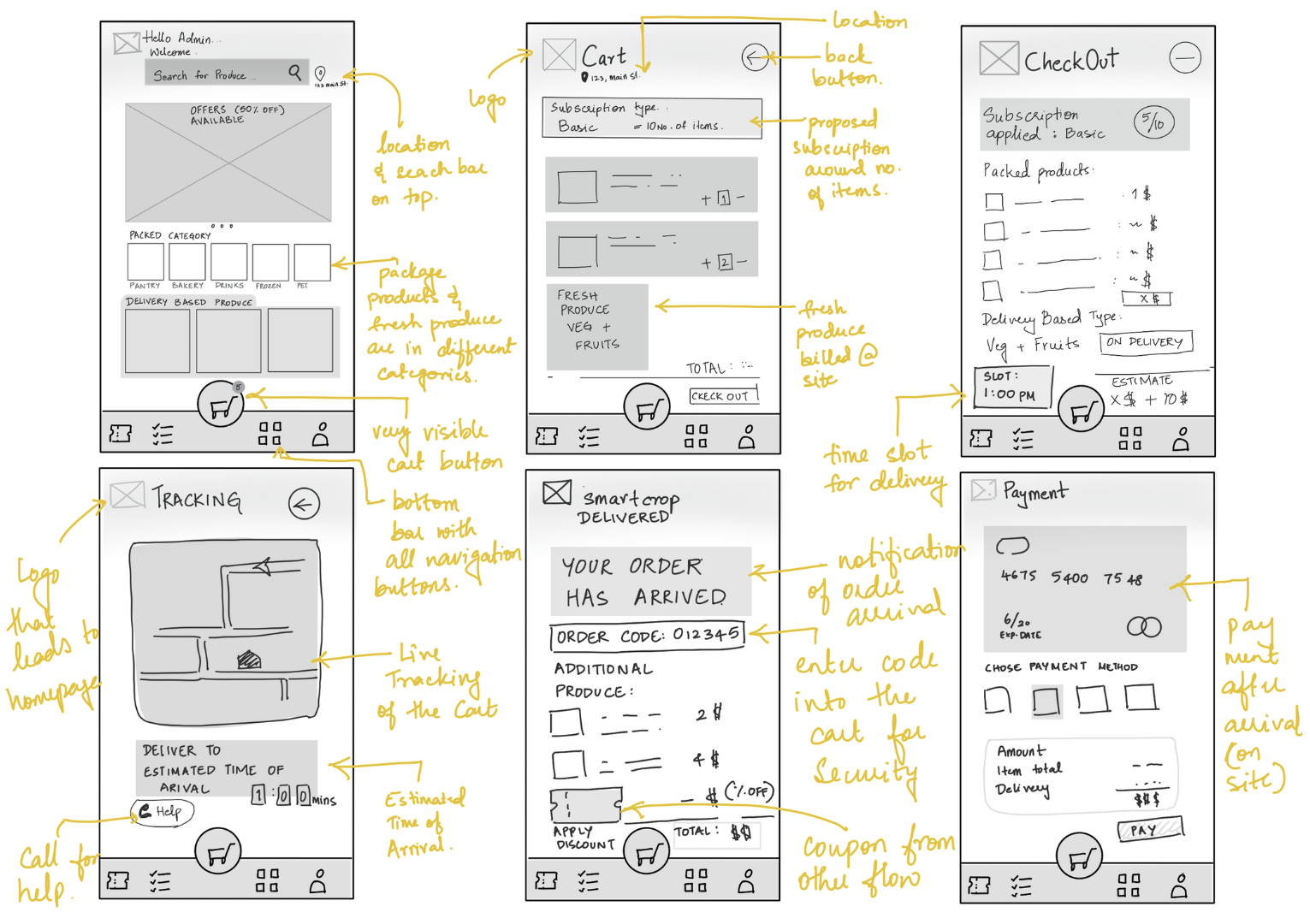
To tackle these pain points, a few interventions were added to the wireframes and prototypes. Live tracking was proposed to help the customer track the order in real time and not worry about the wrong estimated time of arrival. To help improve communications and contact between the delivery and the user, there is a notification sent to the user to collect the order from the cart. To provide extra security, there is a code that is given to the user that will help access the cart and prevent theft of the items. And there is the option to subtract the item from the order and customise the quantity of the product.
The mobile product was chosen to portray our tracking and post-arrival flow as it is the most convenient and accessible to carry to the cart for the functions and features provided.
APPROACH

FEEDBACK:
Based on the feedback received on the phone app wireframes developed in the earlier assignment, the novelty of the cart was considered, and the app was tailored to cater to the autonomous cart.
MODIFICATION TO FLOW
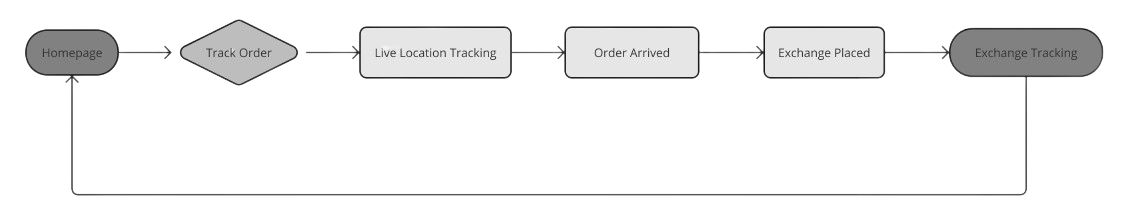
The flow for the earlier wireframes consisted of an exchange feature that was not valid for the autonomous cart brief. The flow was very singular and did not support the entirety of the post-order arrival framework.

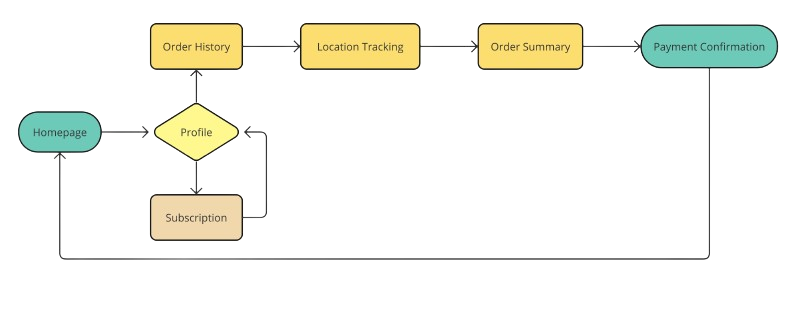
The new flow accommodates the post-order arrival situation as well as the payment at the cart after customization of the order. The subscription was initially a business model that would limit the number of items a user could order, but now it determines the amount of time it will take for the order to arrive.

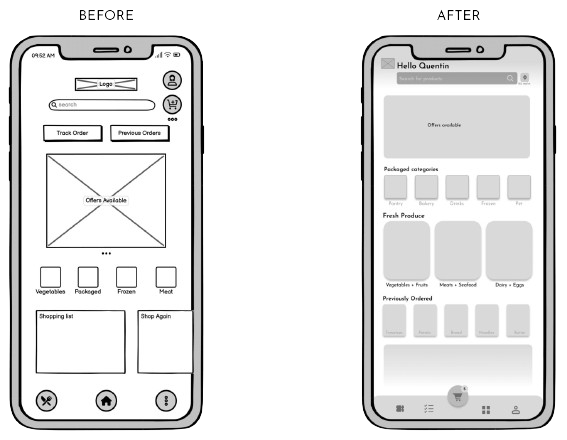
MODIFICATION TO WIREFRAMES

- The home button was removed as it was redundant considering the logo led back home as well.
- All the navigation buttons were moved to a bar at the bottom to provide more organisation to the layout.
- The order tracking was removed from the home screen and placed on the profile page for a better flow and a more cohesive home page.
- Other options (such as; list and coupons ) were added from the other features that were worked on. (based on peer review)
- The cart was strategically positioned at the centre of the layout to ensure effortless navigation and convenient accessibility for the users.
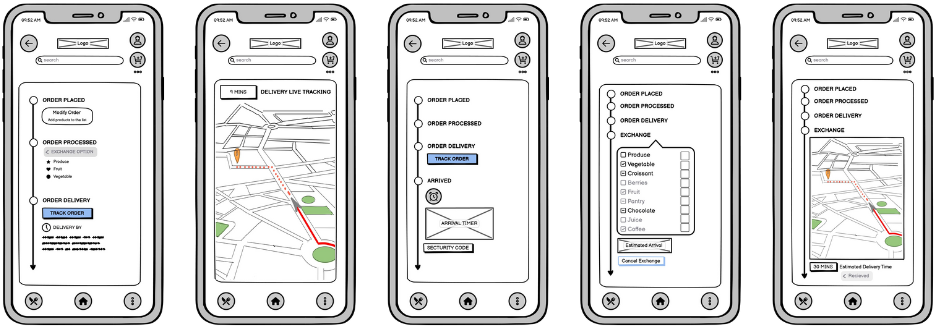
WIREFRAME EVOLUTION :

OLDER WIREFRAMES COMPARISON :
The wireframes below had a few redundant features, such as exchange tracking as well as the exchange feature for the autonomous cart.

Following the initial iteration of wireframes (in A2), the paper wireframes were developed. Upon receiving feedback, we embarked on crafting distinct features that emphasise the exceptional qualities of the autonomous cart.
After seeking a second opinion, we were advised to revamp the subscription model to focus on the delivery time instead of the quantity of items. Additionally, we incorporated a feature enabling on-site payment confirmation using a pre-registered card.
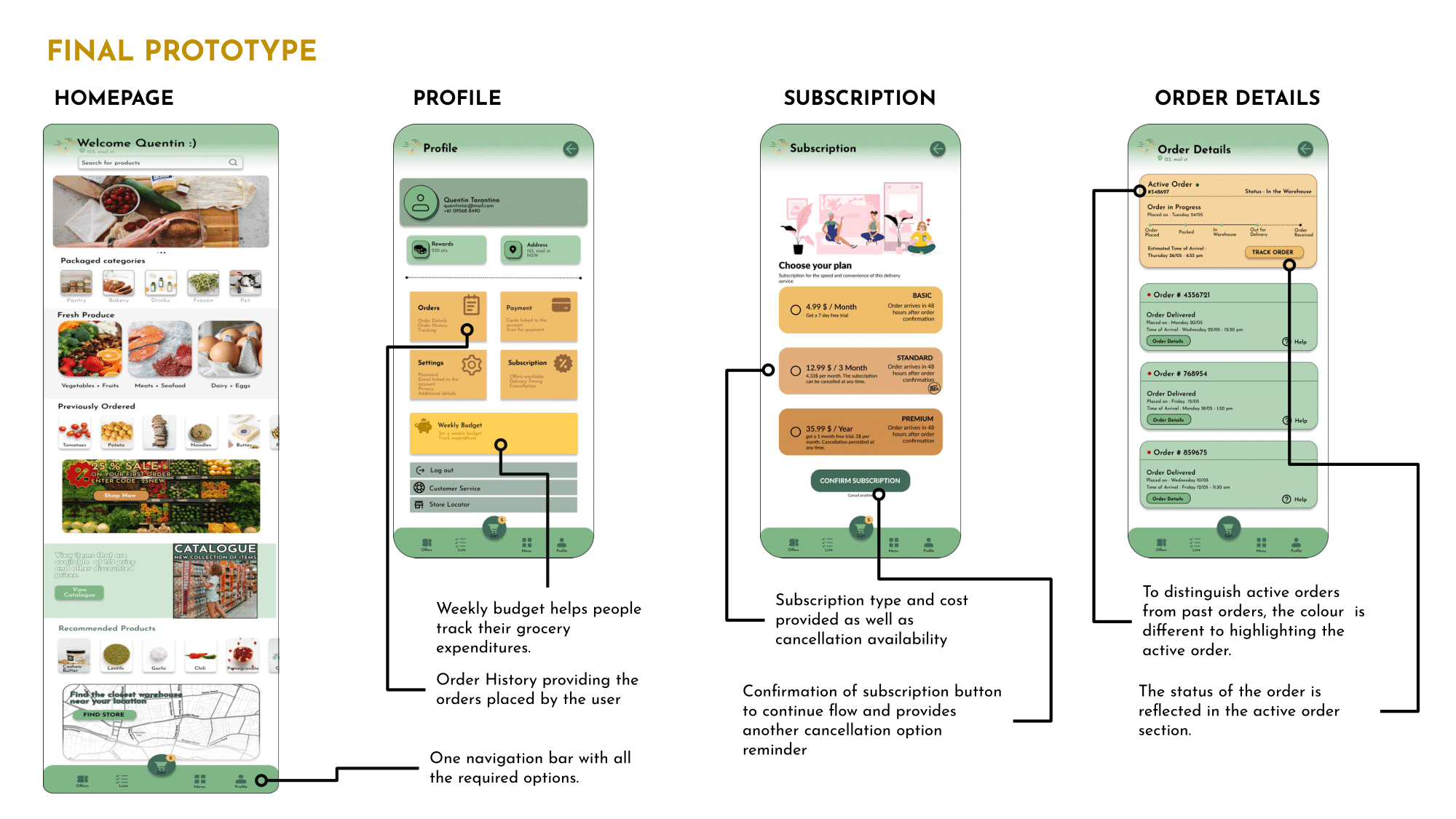
High Fidelity Prototype
The high fidelity prototype include the interactions and is a comprehensive and visually polished representation of the final product. The prototype incorporates various design elements, including accurate typography, colors, images, and layout, to closely resemble the intended final product.
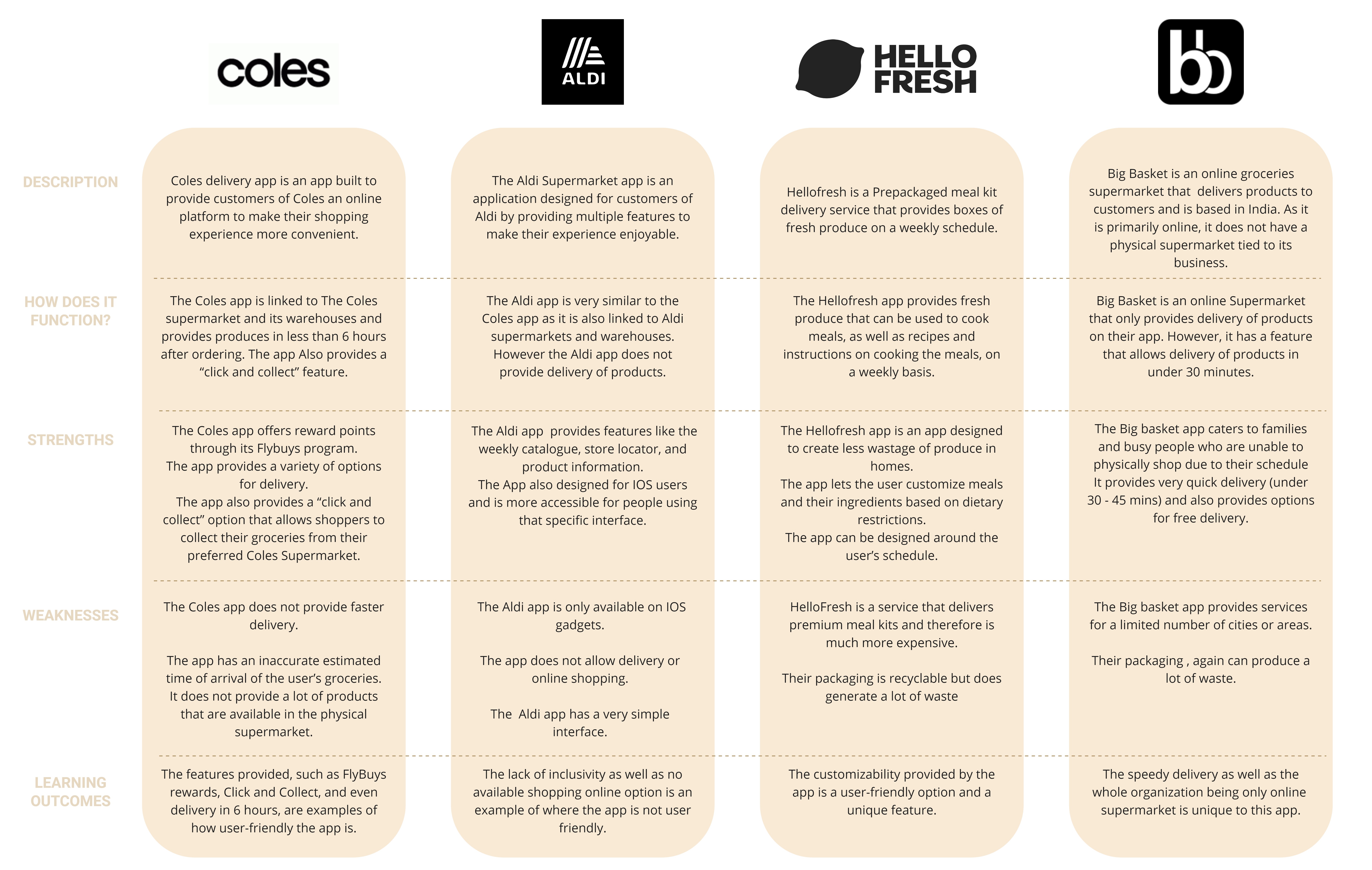
Competitor Analysis
As part of our strategic analysis, we will conduct a comprehensive competitor analysis to assess SmartCrop's position in the market and identify key strengths, weaknesses, learning outcomes in comparison to its competitors. Through this analysis, we aim to gain valuable insights that provided strategic decisions that helped our prototype for the grocery delivery services.

Evaluation of Concept and Reflection
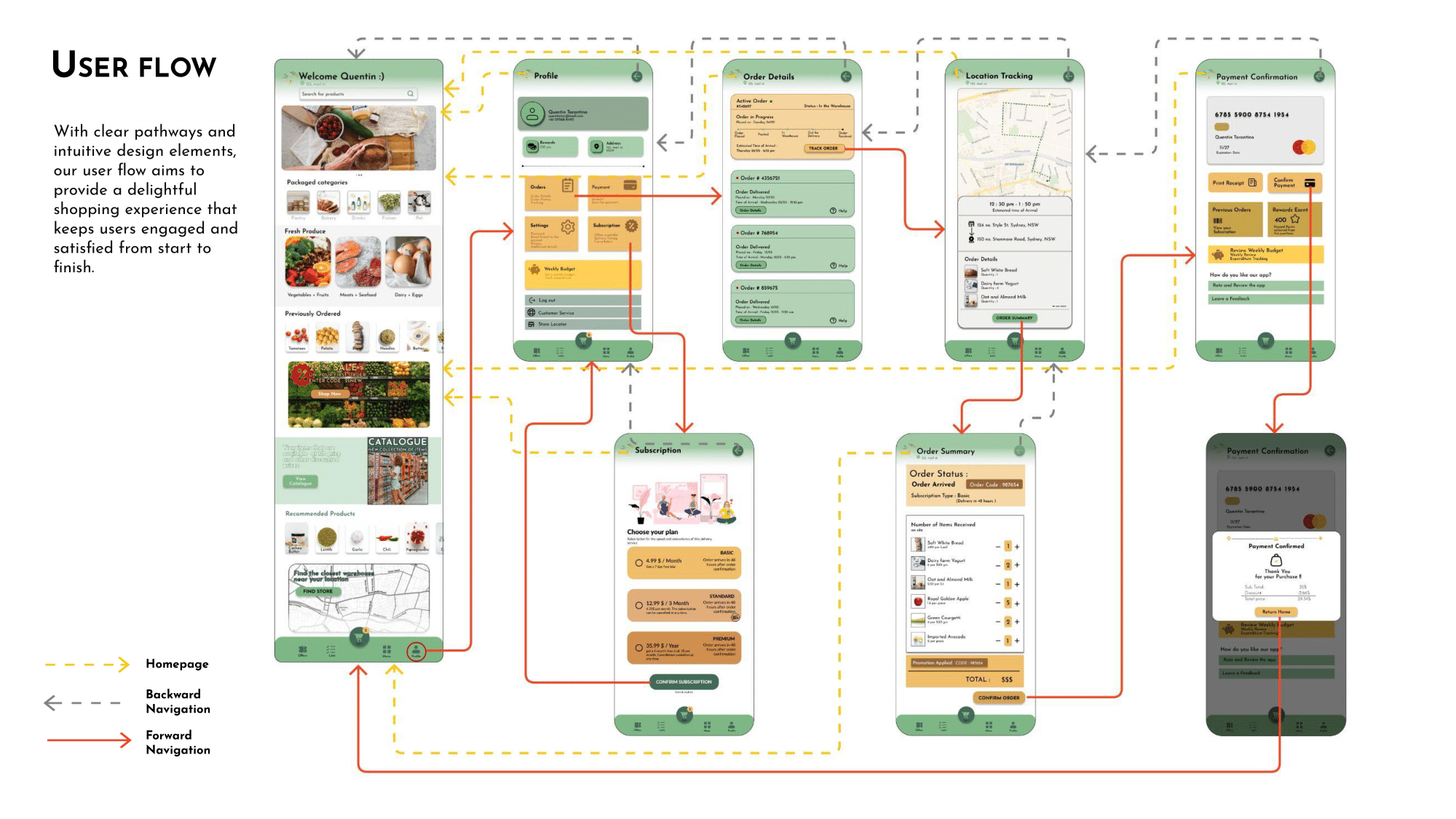
The user flow for our project outlines the seamless journey that users will experience while interacting with our grocery delivery app. Starting from the moment they open the app, users will be guided through a series of intuitive steps designed to simplify their shopping experience. This includes browsing products, adding items to their cart, selecting subscription, view location tracking and completing the payment and retrieval process. Our user flow prioritizes ease of navigation and efficiency, ensuring that users can effortlessly navigate through the app and complete their purchases with minimal friction.
REFLECTION
Smartcrop was my first interface project during my master's program, where I learned to take on a leadership role in designing interfaces due to my previous experience with Figma. This project also taught me to use various types of user research—both quantitative and qualitative—and how to prioritize and discard information.
We began the project with background research and then identified the user demographic and their needs. This process helped us develop our "jobs to be done" statements, allowing us to envision the goals the final product aimed to achieve.
Finally, we started prototyping and user testing our ideas using tools like Balsamiq and Figma. We went through multiple iterations to make Smartcrop as user-friendly as possible. This process not only led us to our final result but also built our resilience in perfecting the product we believed in.